nad.dev refreshed
Redesigned website using NextJs & Tailwind.

I've been meaning to redesign my website for a while now. It's been largely untouched for a couple of years and its about time to add some new content.
My old site was designed with NuxtJS. I like Vue and I was going to continue using it and update the site to Nuxt v3. I also like Tailwind but to be honest I'm no web designer and on reflection my old site was kind of ugly.
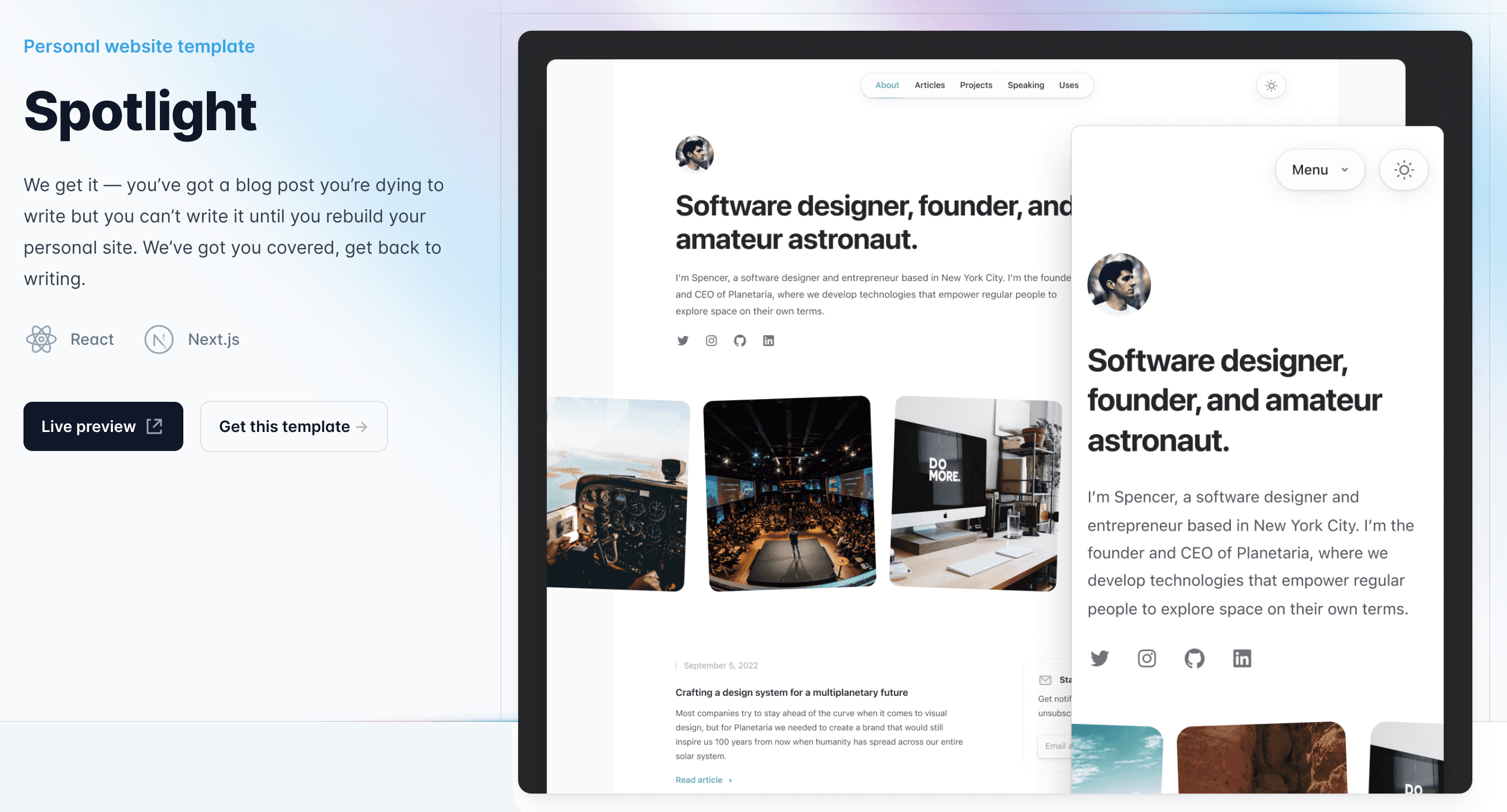
I have a subscription to Tailwind UI and was looking for some inspiration before I came across their new website templates and in particular, Spotlight. Bingo, a ready-to-use template I can use for the site refresh except... it uses NextJS and I don't know React. There goes my weekend then.

New site
Pretty much everything worked out of the box. After downloading the template and running the obligatory npm install and npm run dev the template site was up and running.
I was able to copy across the Nuxt content which fortunately was mostly markdown files. The content drops into mdx files as-is and the only changes I made was with images which works differently in Next.
I had to make a small change to glob pattern in getAllArticles.js due to my deeper nesting of articles by year.
export async function getAllArticles() {
let articleFilenames = await glob(['*.mdx', '**/index.mdx'], {
cwd: path.join(process.cwd(), 'src/pages/articles'),
})
let articles = await Promise.all(articleFilenames.map(importArticle))
return articles.sort((a, z) => new Date(z.date) - new Date(a.date))
}
I also wanted to keep the info / alert panels so I looked in Tailwind UI for the Alerts component. This didn't quite work out of the box probably due to the heavy template styling. So I had to adjust some of the CSS to suit but gave me a chance to create some React components.
export function Information({ title, content }) {
return (
<div className="rounded-md bg-blue-50 p-4">
<div className="flex">
<div className="flex-shrink-0">
<InformationCircleIcon
className="h-5 w-5 text-blue-400"
aria-hidden="true"
/>
</div>
<div className="ml-3">
<div className="text-sm font-medium text-blue-800">{title}</div>
<div className="mt-2 text-sm text-blue-700">{content}</div>
</div>
</div>
</div>
)
}
And usage within the article
<Information
title="Update October, 2022"
content={
<div>
Repository renamed and moved to{' '}
<Link href="https://github.com/neildobson-au/Neo4j.Mapper">https://github.com/neildobson-au/Neo4j.Mapper</Link>
</div>
}
/>
All in all, was pretty straightforward and I'm happy with the result. Can't say I've learned much about React but I'm sure I'll get there eventually.